In this article, we will discuss the best way to get the full URL or query string of current page in JavaScript. We will also discuss the different ways to get the full URL or query string of current page in JavaScript.
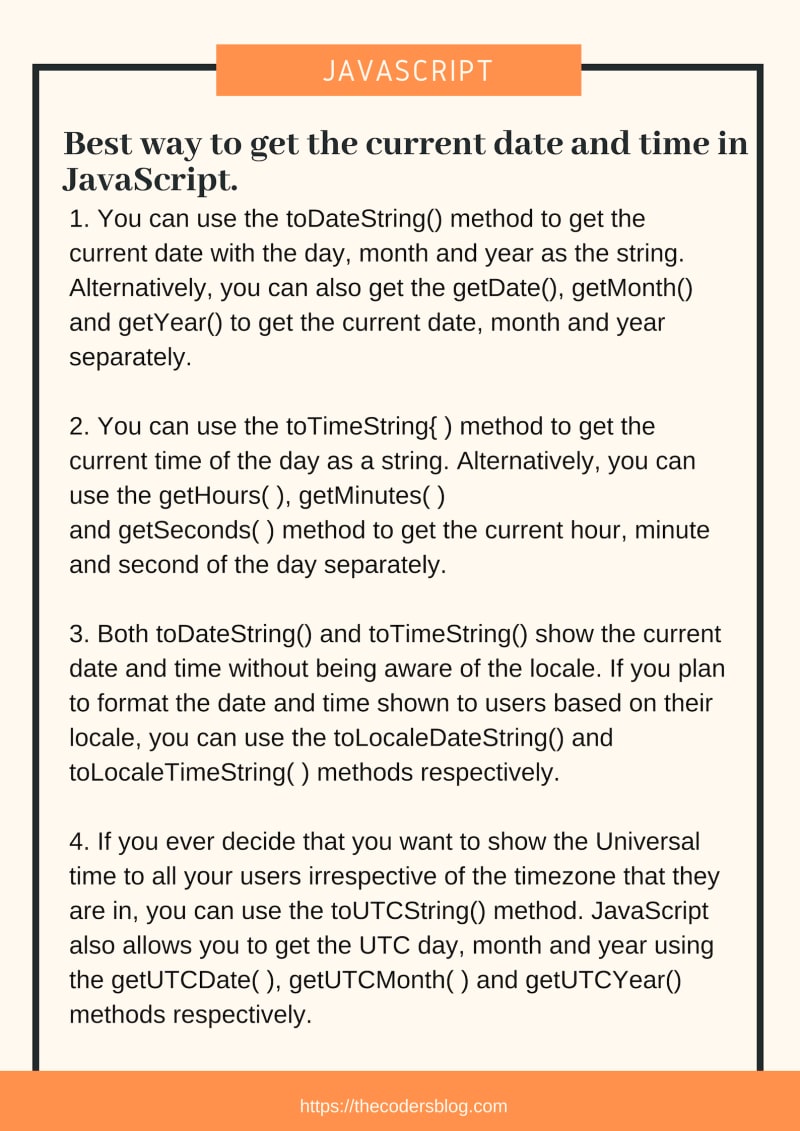
You can save a picture for quick reference
window.location.href
We can use the window.location.href property to get the full URL or query string of current page in JavaScript. The window.location.href property returns the href (URL) of the current page.
console.log(window.location.href);
// expected output: https://thecodersblog.com/query-string-in-current-page-in-js/
window.location.origin
We can also use the window.location.origin property to get the full URL or query string of current page in JavaScript. The window.location.origin property returns the protocol, hostname and port number of the current page.
console.log(window.location.origin);
// expected output: https://thecodersblog.com
window.location.pathname
We can also use the window.location.pathname property to get the full URL or query string of current page in JavaScript. The window.location.pathname property returns the path and filename of the current page.
console.log(window.location.pathname);
// expected output: /query-string-in-current-page-in-js/
window.location.search
We can also use the window.location.search property to get the full URL or query string of current page in JavaScript. The window.location.search property returns the query string of the current page.
console.log(window.location.search);
// expected output:
Conclusion
In this article, we have discussed the best way to get the full URL or query string of current page in JavaScript. We have also discussed the different ways to get the full URL or query string of current page in JavaScript. We hope you have found this article helpful. If you have any questions, please feel free to ask them in the comments section below.